Hola, soy Gabriel Busto y esta es la primera entrada a la vuelta de vacaciones y es la primera entrada también para TIC.
Esta es la planificación del trabajo, que es sobre los sistemas operativos.
El trabajo lo realizaremos Antón Caeiro, Sergio Alonso y yo.
Aquí os dejo el enlace al documento de Drive.
No hemos incluido los lunes y los domingos. Los lunes tenemos clase por la tarde y TIC y los domingos también trabajaremos en mejorar otros aspectos del trabajo.
La exposición se realizará entre finales de noviembre y principios de diciembre.
domingo, 16 de octubre de 2016
domingo, 5 de junio de 2016
Arduino
Hola, en esta ocasión Pablo Andrade, Sergio Alonso, Adrián Botana y yo hemos hecho un nuevo trabajo de tecnología.
Hemos hecho unas prácticas con Arduino y el informe.
Os dejo a continuación la presentación de Google Drive:
Hemos hecho unas prácticas con Arduino y el informe.
Os dejo a continuación la presentación de Google Drive:
viernes, 27 de mayo de 2016
Encuentra la salida 2.0
Hola de nuevo, esta vez hemos creado Adrián Botana y yo un nuevo juego en Scratch en el que tienes que encontrar la salida del laberinto.
Para crear el juego hemos consultado este tutorial.
Hemos averiguado como hacer que el objeto que tiene que recorrer el laberinto vuelva al inicio cuando toca las paredes.Así se le añade un poco de dificultad.
También os dejo el enlace para que podáis jugarlo en la web de Scratch.
Controles:
Para movernos en la dirección deseada usaremos las teclas de dirección.
Espero que os entretenga :
Para crear el juego hemos consultado este tutorial.
Hemos averiguado como hacer que el objeto que tiene que recorrer el laberinto vuelva al inicio cuando toca las paredes.Así se le añade un poco de dificultad.
También os dejo el enlace para que podáis jugarlo en la web de Scratch.
Controles:
Para movernos en la dirección deseada usaremos las teclas de dirección.
Espero que os entretenga :
martes, 10 de mayo de 2016
Conviértete en pichichi
Hola de nuevo, os traemos mi compañero Adrián Botana y yo, otro juego en Scratch.
Esta vez hemos consultado un tutorial para hacer el juego.
Creo que ya controlamos lo básico en Scratch.
En esta ocasión, debes meter goles como un pichichi.
Controles:
Tiro a puerta - Barra Espaciadora
Os dejo el enlace para que podáis jugarlo en la web.
Autores:
-Adrián Botana
-Gabi Busto
Espero que os entretenga:
Esta vez hemos consultado un tutorial para hacer el juego.
Creo que ya controlamos lo básico en Scratch.
En esta ocasión, debes meter goles como un pichichi.
Controles:
Tiro a puerta - Barra Espaciadora
Os dejo el enlace para que podáis jugarlo en la web.
Autores:
-Adrián Botana
-Gabi Busto
Espero que os entretenga:
domingo, 17 de abril de 2016
Circuito digital - Sistema de aviso de peligro en una atracción de feria
Buenas, en esta ocasión, traigo una presentación en Google Drive de tecnología.
La hemos creado Adrián Botana y yo.
En dicha presentación aparece la explicación del problema, los materiales utilizados, el vídeo del montaje, el esquema en Crocodile, 123DCircuits y las observaciones.
La práctica había que hacerla con las puertas lógicas NOT, OR y AND.
La hemos creado Adrián Botana y yo.
En dicha presentación aparece la explicación del problema, los materiales utilizados, el vídeo del montaje, el esquema en Crocodile, 123DCircuits y las observaciones.
La práctica había que hacerla con las puertas lógicas NOT, OR y AND.
viernes, 15 de abril de 2016
Grand Theft Apple
Hola, en esta ocasión hemos creado otro juego parecido al hecho anteriormente.
En esta nueva entrega tendrás que recoger todas las manzanas que puedas antes de que caigan al suelo.
El código en Scratch ha sido similar al Monkey Invaders, pero hemos realizado algunos cambios en la puntuación y en la forma de coger las frutas.
El juego que nos inspiró a hacerlo es este.
Controles:
Ir hacia la derecha - Flecha derecha
Ir hacia la izquierda - Flecha izquierda
Creadores del juego:
Adrián Botana (su blog)
Gabriel Busto
Esperamos que os guste:
En esta nueva entrega tendrás que recoger todas las manzanas que puedas antes de que caigan al suelo.
El código en Scratch ha sido similar al Monkey Invaders, pero hemos realizado algunos cambios en la puntuación y en la forma de coger las frutas.
El juego que nos inspiró a hacerlo es este.
Controles:
Ir hacia la derecha - Flecha derecha
Ir hacia la izquierda - Flecha izquierda
Creadores del juego:
Adrián Botana (su blog)
Gabriel Busto
Esperamos que os guste:
viernes, 8 de abril de 2016
Monkey Invaders
Hola, en este nuevo trimestre hemos desarrollado un juego en Scratch.
Se llama "Monkey Invaders" y el objetivo del juego es conseguir que los simios no invadan el planeta Tierra. Hemos consultado varios tutoriales, entre ellos, este.
Scratch es un programa que permite crear juegos sencillos. En la parte izquierda de la pantalla aparece un escenario donde el usuario puede ver como va quedando el juego a medida que lo va modificando con figuras, movimiento, apariencia ... ( Estos bloques de instrucciones se encuentran en el apartado "Programas" ).
Recomiendo este programa porque siendo gratuito, es perfecto para introducirse en la programación y permite compartir los proyectos a través de la web, descargarlos y utilizarlos.
Nos ha llevado 3 clases de la hora de informática, sin tener que hacerlo en casa.
Traeremos la secuela la próxima semana.
Los controles para jugar a este juego son:
-Movimiento de la nave:
Flechas de dirección derecha e izquierda.
-Cañón de bananas:
Tecla espaciadora.
Creadores del juego:
-Adrián Botana (su blog).
-Gabriel Busto
Esperamos que os guste:
Se llama "Monkey Invaders" y el objetivo del juego es conseguir que los simios no invadan el planeta Tierra. Hemos consultado varios tutoriales, entre ellos, este.
Scratch es un programa que permite crear juegos sencillos. En la parte izquierda de la pantalla aparece un escenario donde el usuario puede ver como va quedando el juego a medida que lo va modificando con figuras, movimiento, apariencia ... ( Estos bloques de instrucciones se encuentran en el apartado "Programas" ).
Recomiendo este programa porque siendo gratuito, es perfecto para introducirse en la programación y permite compartir los proyectos a través de la web, descargarlos y utilizarlos.
Nos ha llevado 3 clases de la hora de informática, sin tener que hacerlo en casa.
Traeremos la secuela la próxima semana.
Los controles para jugar a este juego son:
-Movimiento de la nave:
Flechas de dirección derecha e izquierda.
-Cañón de bananas:
Tecla espaciadora.
Creadores del juego:
-Adrián Botana (su blog).
-Gabriel Busto
Esperamos que os guste:
viernes, 11 de marzo de 2016
Imagen Interactiva
Buenas, en esta nueva tarea de informática he realizado una imagen en la que al poner la flecha del ratón encima de unos puntos, puedes ver información sobre Nate Robinson.
Nate Robinson es un jugador de baloncesto de la NBA (como podéis observar).
Esta imagen interactica la he podido crear en Thinglink. Solo había que buscar la información y pinchar sobre el sitio adecuado en la imagen donde querías escribirla.
Me parece muy interesante esta aplicación y probablemente le dé algún uso en un futuro.
No me ha llevado mucho tiempo hacer la imagen interactiva y ha quedado con un resultado muy satisfactorio.
Aquí os dejo la imagen interactiva:

Nate Robinson es un jugador de baloncesto de la NBA (como podéis observar).
Esta imagen interactica la he podido crear en Thinglink. Solo había que buscar la información y pinchar sobre el sitio adecuado en la imagen donde querías escribirla.
Me parece muy interesante esta aplicación y probablemente le dé algún uso en un futuro.
No me ha llevado mucho tiempo hacer la imagen interactiva y ha quedado con un resultado muy satisfactorio.
Aquí os dejo la imagen interactiva:

domingo, 6 de marzo de 2016
Práctica transistores con relé y sensor de luz
Buenas, en esta ocasión, hemos realizado una práctica en Tecnología.
Ha sido fácil, ya que nos ha sobrado tiempo de clase. Hemos hecho un informe y el montaje y el esquema en un par de aplicaciones.
Esta tarea la hemos realizado mi compañero Adrián Botana y yo.
En esta presentación, hemos puesto el material y los componentes usados, el esquema del circuito en Crocodile, el montaje en la placa de prototipos en Fritzing y 123DCircuits, las fotos y el vídeo del montaje y las observaciones de la práctica.
Aquí os la dejo:
Ha sido fácil, ya que nos ha sobrado tiempo de clase. Hemos hecho un informe y el montaje y el esquema en un par de aplicaciones.
Esta tarea la hemos realizado mi compañero Adrián Botana y yo.
En esta presentación, hemos puesto el material y los componentes usados, el esquema del circuito en Crocodile, el montaje en la placa de prototipos en Fritzing y 123DCircuits, las fotos y el vídeo del montaje y las observaciones de la práctica.
Aquí os la dejo:
martes, 1 de marzo de 2016
Edición de son con Audacity
Buenas de nuevo, en esta laboriosa tarea, mi compañero Adrián y yo hemos realizado una grabación de un diálogo del año 1997, en el cual, discuten unos gallegos contra un buque americano.
Hemos utilizado el programa Audacity para grabar el audio y ponerle los efectos de sonido (el ruido del mar contra las olas, el de la radio, etc...).
Hemos visto un videotutorial para hacernos una idea de como empezar el trabajo.Nos hemos trabado unas cuantas veces, hasta que nos ha salido decentemente.
Para embeberlo al blog, hemos tenido que publicar en SoundCloud la grabación.
El texto del diálogo entero os lo dejo en este enlace.
Voz del gallego: Adrián (blog).
Voz del americano: Yo.
Nos hemos entretenido haciendo la tarea, aunque nos ha llevado su tiempo.
Aquí os dejo el resultado, espero que os guste:
Hemos utilizado el programa Audacity para grabar el audio y ponerle los efectos de sonido (el ruido del mar contra las olas, el de la radio, etc...).
Hemos visto un videotutorial para hacernos una idea de como empezar el trabajo.Nos hemos trabado unas cuantas veces, hasta que nos ha salido decentemente.
Para embeberlo al blog, hemos tenido que publicar en SoundCloud la grabación.
El texto del diálogo entero os lo dejo en este enlace.
Voz del gallego: Adrián (blog).
Voz del americano: Yo.
Nos hemos entretenido haciendo la tarea, aunque nos ha llevado su tiempo.
Aquí os dejo el resultado, espero que os guste:
viernes, 26 de febrero de 2016
Infografía
Buenas de nuevo, en esta tarea teníamos que crear una infografía (una especie de diagrama que resume un tema) que explicase un tema escogido por nosotros.
Yo he decido hacer una infografía que refleje la estatura de los seres humanos alrededor del mundo, ya que buscaba un tema y este nos pareció diferente a unos amigos y a mi.
Para ver algunos diseños de otras personas he visitado Infografía y tutoriales.
He descargado una imagen de un mapamundi mudo (sin los nombres de los países) y los he coloreado de acuerdo a la estatura media de cada país (esto me ha llevado su tiempo).
En vez de usar una web para crear la infografía, he usado el programa GIMP y he buscado la estatura media de cada país, la cual ha sido bastante dificil de encontrar en algunos casos y con algunos países ha sido imposible (los que están en blanco son con los que no he encontrado los datos).
Además, he puesto algunos datos curiosos.
No he podido poner más grande la imagen, pero podéis clicar sobre ella y la podréis ver en su tamaño original.
Espero que os guste el resultado :
Yo he decido hacer una infografía que refleje la estatura de los seres humanos alrededor del mundo, ya que buscaba un tema y este nos pareció diferente a unos amigos y a mi.
Para ver algunos diseños de otras personas he visitado Infografía y tutoriales.
He descargado una imagen de un mapamundi mudo (sin los nombres de los países) y los he coloreado de acuerdo a la estatura media de cada país (esto me ha llevado su tiempo).
En vez de usar una web para crear la infografía, he usado el programa GIMP y he buscado la estatura media de cada país, la cual ha sido bastante dificil de encontrar en algunos casos y con algunos países ha sido imposible (los que están en blanco son con los que no he encontrado los datos).
Además, he puesto algunos datos curiosos.
No he podido poner más grande la imagen, pero podéis clicar sobre ella y la podréis ver en su tamaño original.
Espero que os guste el resultado :
martes, 23 de febrero de 2016
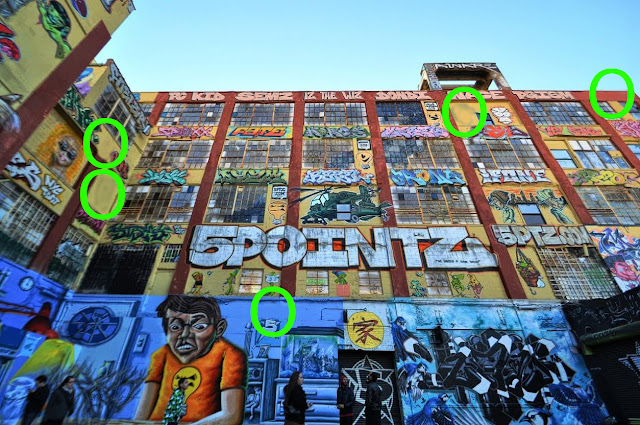
Las 5 diferencias
Buenas, en esta ocasión, hemos seleccionado una imagen y la hemos modificado para crear otra igual a la original pero con 5 diferencias.Esta vez no he consultado ningún tutorial.
Os dejo la otra entrada con las soluciones.
Esta tarea ha sido entretenida de hacer porque piensas donde colocar las diferencias para que no sean muy fáciles ni muy difíciles de encontrar y no lleva mucho tiempo acabarla.
Para encontrar esta imagen, abrí en Google: Búsqueda avanzada - Filtrar por licencia.En los bancos de imágenes CC, se reducen los resultados de búsqueda.
Como mi blog está enfocado al hip hop (que no solo es música), he decidido utilizar en este trabajo una imagen del 5 Pointz Aerosol Art Centre, que era un espacio-mural en Queens, Nueva York, donde artistas de todo el mundo dibujaban los murales del exterior.
Aquí os dejo la imagen original y la otra con las 5 diferencias:
Os dejo la otra entrada con las soluciones.
Esta tarea ha sido entretenida de hacer porque piensas donde colocar las diferencias para que no sean muy fáciles ni muy difíciles de encontrar y no lleva mucho tiempo acabarla.
Para encontrar esta imagen, abrí en Google: Búsqueda avanzada - Filtrar por licencia.En los bancos de imágenes CC, se reducen los resultados de búsqueda.
Como mi blog está enfocado al hip hop (que no solo es música), he decidido utilizar en este trabajo una imagen del 5 Pointz Aerosol Art Centre, que era un espacio-mural en Queens, Nueva York, donde artistas de todo el mundo dibujaban los murales del exterior.
Aquí os dejo la imagen original y la otra con las 5 diferencias:
lunes, 8 de febrero de 2016
Retoque de rostro con GIMP
Hola, en esta nueva tarea de informática hemos tenido que retocar una imagen.
A la persona de la foto le he quitado las arrugas,le he cambiado el color de los ojos y le he mejorado la dentadura.
He usado el programa GIMP y he visto el siguiente tutorial para corregir las imperfecciones.Una vez visto los tutoriales,iba intentando hacer lo mismo aplicándolo yo a mi imagen.
A simple vista solo se nota el cambio en el color de ojos, pero fijándonos un poco en los pómulos y en la barbilla se nota el cambio.
Básicamente, aparenta 10 años menos.
Opino que en esta tarea aprendemos múltiples conocimientos fotográficos (aunque básicos) que nos pueden servir en un futuro.
No creo que me contraten en una revista de cotilleos o algo similar para retocar las fotos pero aprender cosas nuevas nunca está demás.
Me ha ayudado un compañero de otra clase que controla bastante de informática.
Espero que os guste el resultado:
A la persona de la foto le he quitado las arrugas,le he cambiado el color de los ojos y le he mejorado la dentadura.
He usado el programa GIMP y he visto el siguiente tutorial para corregir las imperfecciones.Una vez visto los tutoriales,iba intentando hacer lo mismo aplicándolo yo a mi imagen.
A simple vista solo se nota el cambio en el color de ojos, pero fijándonos un poco en los pómulos y en la barbilla se nota el cambio.
Básicamente, aparenta 10 años menos.
Opino que en esta tarea aprendemos múltiples conocimientos fotográficos (aunque básicos) que nos pueden servir en un futuro.
No creo que me contraten en una revista de cotilleos o algo similar para retocar las fotos pero aprender cosas nuevas nunca está demás.
Me ha ayudado un compañero de otra clase que controla bastante de informática.
Espero que os guste el resultado:
martes, 2 de febrero de 2016
Caricatura
He necesitado algo de ayuda y he buscado algún tutorial para poder hacer la tarea, pero finalmente no ha sido tan difícil como me esperaba.
He utilizado el programa GIMP como en algunas anteriores tareas.Es un programa que tiene muchas utilidades y es fácil de usar.
Cambios realizados en la imagen:
- Agrandamiento de los ojos.
- Estiramiento de la nariz.
- Entrada enorme en el pelo.
- Frente gigante.
También he puesto mi nombre, primer apellido y curso en la imagen.
Opino que es una tarea con un resultado que parece extraño pero a su vez resulta cómico.
Espero que os guste el resultado:

martes, 12 de enero de 2016
Mi QR
Hola,empezamos un nuevo trimestre y esta es mi primera tarea.Se trata de crear tu propio código QR a través de muchas páginas gratuitas.Mi código lo enlacé a este blog.Yo utilicé uqr, donde se puede personalizar completamente el QR.No es tan difícil crearlo.
Para hacer vuestro propio código QR podéis usar códigosqr, keremerkan , qrplanet ...
Suscribirse a:
Entradas (Atom)